For the game OnlyBans, we got a wonderful accessibility audit done by the Disability Sexuality Access Network. We also periodically have non-technical QA volunteers and playtesters give feedback on the game. I don't really want them to have to learn a bunch of new tools to give effective feedback and bug reports.
Goals:
- Testers can easily jump to/from/back to passages
- Testers can easily reference the title of the passage they're looking at
- Testers don't have to learn Twine or have overwhelming debug tools
- Don't insert new content on the screen. (e.g., I can't just add the title to the top of every page
- Make "QA Mode" something I can easily toggle on/off
To achieve these goals, I relied on adding content through the UI Bar. If your game doesn't have the Sugarcube UI bar, or if your game has complex path logic or a nonlinear history, these tactics might not be helpful for you.
1. Make a QA Passage
This passage will be a list of all the passage titles.
As far as I can tell*, there's no Sugarcube API to directly reference all the passage objects. So I instead searched all the Story objects to find objects with a non-empty passage title. Then, print that array as a link.
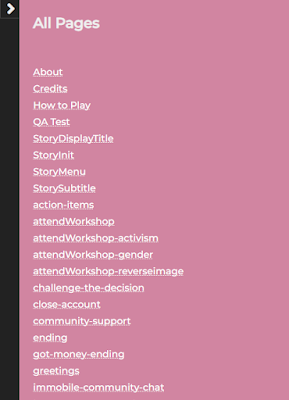
!! All Pages
<<silently>>
<<set $allPassages to []>>
<<script>>
var $anyRegExp = new RegExp('');
var $passageTitles = Story.lookupWith(function (_p) {
return $anyRegExp.test(_p.title);
}).map(_psg => _psg.title);
state.variables.allPassages = $passageTitles;
<</script>>
<</silently>>
<<for _i to 0; _i lt $allPassages.length; _i++>>
<<link $allPassages[_i] $allPassages[_i]>><</link>>
<</for>>
QA Passage example
Sometimes I'll manually add a few passages of special note. For example, during accessibility testing, I listed out a few specific passages that had complex interactions and might need special attention.
2. Make a QA mode boolean flag
In your game javascript, give yourself the nice gift of having a global variable that controls the logic of whether you want to play in the game in QA mode.
var $isQATestMode = true;
State.setVar("$isQATestMode", $isQATestMode);
3. Add your new QA Passage to the UI Sidebar
In your StoryMenu passage (make one if you don't have one already), add a handy link to your QA Test passage. Here's what ours looks like:
[[How to Play]]
[[About]]
[[Credits]]
<<if $isQATestMode >>[[QA Test]]<</if>>
4. Display the passage name in the sidebar
In your StorySubtitle passage (make one if you don't have one already), display the name of the passage the player is currently on. That way, they can reference the correct passage if they're making a bug report.
<<if $isQATestMode>>Current Passage: <<print passage()>><</if>>
5. Enable jumping backward & forward in time
In your game javascript file, use the handy Sugarcube Config API to make it so playtesters can go back in time. Usually I don't want my players to be able to do that. This setting automagically adds a back button and history lightning bolt in the UI Sidebar.
if($isQATestMode){
console.log("QA Test Mode Enabled");Config.passages.descriptions = true; //sets descriptions for Jump To
Config.history.controls = true; //enables back button
}
else{
console.log("NOT QA");
Config.history.controls = false; //disable backward and forward buttons}
Screenshot with QA Mode OFF
Screenshot with QA Mode ON
*I'm usually wrong about this sort of thing, to be fair.